Bahasa Program: CodeGear Delphi 2009
Pada aplikasi yang sudah komplek, kita sering melihat banyak tombol pada satu form. Ada programmer yang menyukai tombol dasar dengan TButton, ada juga yang memakai TSpeedButton, atau TBitBtn. Masing-masing dari tukang program tentu mempunyai alasan masing-masing.
Di artikel ini, saya sedikit mendemokan cara pemakaian TToolBar untuk mengorganisasi banyak tombol pada satu form. Pertama-tama mulailah dengan project baru:
File >> New >> VCL Forms Application- Delphi
seperti gambar dibawah ini:
Tambahkan TToolBar ke form.
Ubah Property ShowCaption milik TToolBar ke TRUE. Hal ini dilakukan agar tulisan diatas button toolbar dapat terlihat.
Klik kanan dan pilih New untuk membuat tombol. Buatlah dua tombol. Satu ber-caption: Tampilkan data dan satunya lagi dengan nama Keluar.

Ubahlah caption masing-masing tombol untuk mengubah tulisan diatas tombol bar
Sekarang marilah kita memberi sedikit aksi pada penekanan button diatas. Pada tombol "Tampilkan Data" kita akan beri dua pilihan tampilan: Cetak dan Pratinjau.
Untuk membuat satu tombol mempunyai pilihan, ubah property Style dari button yang bersangkuta ke tbsDropDown
Sekarang tombol "Tampilkan Data" menjadi seperti gambar dibawah ini:
Sekarang kita isi pilihan pada tombol "Tampilkan Data" dengan cara seperti ini.
Tambahkan TPopupMenu
Ubah property DropdownMenu milik tombol "Tampilkan Data" dengan mengisikan PopupMenu1 seperti gambar dibawah:
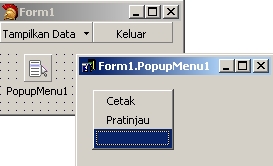
Klik dua kali pada VCL PopupMenu1, dan tambahkan dua menu: Cetak dan Pratinjau
Klik dua kali pada tulisan cetak. Anda akan melihat penulisan kode program pada tombol tersebut. Tulis kode berikut:
ShowMessage('Ini cetak Data');
Lakukan juga untuk Pratinjau dengan kode program:
ShowMessage('Ini cetak Data');
Sedangkan pada tombol Cetak dengan kode program ini:
Close;
Sekarang jalankan kode program, dan voila. Kita sudah mahir memakai TToolBar.
Tapi masih kurang ciamik. Kita permanis dengan gambar dong. Jadi tambahkan TImageList, seperti terpampang di gambar bawah ini:
Klik dua kali pada ImageList1. Tambahkan gambar sesuka Anda.
Hubungkan ToolBar dengan ImageList dengan mengisi property Images milik Toolbar seperti gambar dibawah ini.
Untuk mencucokkan gambar di ImageList dengan di ToolButton, Anda tinggal mengubah index pada property Toolbutton. Misalkan, saya ingin memakai gambar index 0 pada ImageList ke ToolButton "Tampilkan Data", maka ini yang saya lakukan:
Siiiip. Sekarang project dinyatakan selesai.
















0 comments:
Posting Komentar